When I first joined Digital Strike as a designer and developer (should I say the only designer and only developer), I was pretty stoked to learn a new way of thinking about websites.
Working in a vertical-specific creative agency, I got bored with designing the same websites over and over for different clients. I was tired of designing websites just to design them, or just because a website had hit its “two-year” mark—both of which meant a new website regardless of how it was performing (and I’m not sure we were truly even tracking that properly).
It just didn’t feel right. I was hungry for data. Hungry to design websites that I knew would have the best chance at ranking and generating revenue for clients.
I was hungry to design with a purpose.
Then I found Digital Strike.
Here, we focus on using data through third-party tools to guide strategy. Over and over again, we’ve seen new opportunities come to us because their brand new website—that they paid $15,000 or more for, mind you!—wasn’t built to drive organic search traffic and, ultimately, sales.
Side note: If you’re currently redesigning a website and an SEO expert is not involved in that process, please, please, please stop and get one involved like, yesterday.
I knew I couldn’t be the only creative that felt this way, so I thought, why not spread my new-found knowledge with the world in a blog post? I mean, that’s what people do, right?
Anywho…
Here are a few things I’ve learned as a solo designer and developer in a data-driven marketing agency.
1. Design doesn’t matter as much as you think it does.
Stop wasting time with the over-the-top animations and funky UX techniques.
Ouch. I know. That’s a tough pill to swallow. It’s hard for me to remember at times.
But it’s the truth. As a designer, I know how tempting it can be to want to recreate websites on awwwards.com and get caught up in the out-of-this-world scroll effects or crazy transitions.
It’s important to know when to draw the line between wanting to do a technique because it’s “cool” and doing it because you think it will drive leads or push the needle forward.
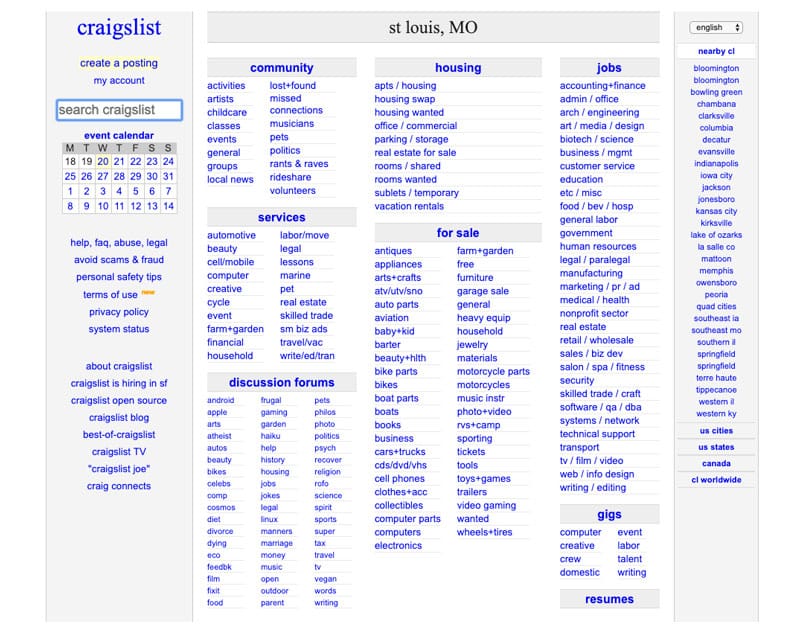
Take Craigslist for example. Ugly AF.

But guess what? It works. With 60 million users and an average of 50 billion page views per month, they would be dumb to do a redesign. It follows web standards, it’s easy to navigate, and it contains content that users are looking for.
Thanks to Google’s push for a mobile-first experience, many of these animations aren’t favored on mobile devices anyway, and often times don’t even work, which could undo everything you are trying to help solve by doing a redesign.
At the end of the day, if the design decisions you are making will not directly impact the desired goal(s) of the website, abort mission.
2. A new website isn’t always the answer.
While it’s true that websites should be given another look every two years or so to make sure they are up to date with design trends (which, in my opinion, aren’t always good, by the way) and technology standards, there are a few key things to consider before jumping ship into a full blown “website redesign.”
1. You’re undergoing major company changes.
Maybe your name is changing, maybe you’re merging with another company, maybe you just want to rebrand. Either way, your current website goals are likely not in line with your new company goals, in which a redesign may be your best option.
2. Performance is steadily declining.
If leads have slowed down (or maybe never started), and you’ve tried everything you can think of (e.g., new content, tweaking layouts based on heatmap findings, fixing technical errors, etc.) to generate traffic to the website to no avail, it may be time to rethink your website. Be sure to pull in an SEO expert in the beginning of the process to help steer you in the right direction.
3. Your site relies on old technology and isn’t up to standards.
In case you haven’t heard, Google is now penalizing websites that are not mobile friendly. Trust me when I say, you don’t want to get on Google’s bad side. :).
P.S., “mobile-friendly” does not just mean “responsive.”
Luckily for you, there’s a handy dandy tool that allows you to see your website in the eyes of Google.
Does one or more of the above apply to your company? If so, maybe it’s time to consider a redesign. Otherwise, it might not be necessary.
3. Make sure an SEO expert is involved from the very beginning.
“Knowing” SEO and knowing SEO are not the same thing.
SEO is an arbitrary concept to most clients, agencies included. Because of that, it’s easy to think that you have a pretty good understanding of SEO.
Sure, you may be able to spout off some big buzzwords, and maybe you’ve updated a title tag before. But the reality is that SEO goes SO. MUCH. DEEPER.
There are things that people without a deep understanding of SEO just don’t think about or even know to think about. (I sure didn’t). That’s why we have a full team of SEO experts in St. Louis and in multiple states that know a lot of things that most people don’t know. Here are a few things of them:
1. Absolute URLS are better than relative URLs.
Developers may argue that “best practice” for URLs is to use relative URLs. (e.g. “/services/seo” vs “http://www.digitalstrike.com/services/seo”) When I first heard this, I was ready to argue my point about why relative URLs are better from a development perspective. But I learned that while it may be easier, Google doesn’t prefer it. Here’s a good read from Moz if you want to dive a little further.
2. Understand how to configure Yoast.
I believe Yoast is a must-have for any website hoping to rank in Google. But if you don’t know how to correctly use it, you may as well not even have it.
For example, are you just using the default for title tags? Are you correctly no-indexing pages that don’t matter, like thank you pages? (Speaking of, do you even have thank you pages set up for every form?)
And if you ARE using Yoast (good for you), don’t get too caught up in getting all those dots green, here’s why.
3. Learn the difference between mobile-first and responsive design.
As I mentioned earlier, they’re not the same.
“Responsive” design insinuates a desktop-first approach where you then scale down for mobile and decide what to keep / eliminate for the mobile experience.
“Mobile-first” design truly begins with designing for mobile first, and then adapting that design to Desktop. It forces you to pay attention to what REALLY matters.
I’ll be the first to admit this is a hard mindset to get used to. I still struggle with it. But it’s 2019 now, and there’s no avoiding it. Google’s rules.
4. There’s a whole host of miscellaneous technical issues to pay attention to.
You may have redirecting issues, such as not setting up http to https correctly resulting in double versions of your website, using 301 Redirects wrong, forgetting to select “allow search engines to crawl the site” in WordPress settings, or forgetting to put analytics on the website. 9 times out of 10, most people aren’t even aware these issues exist, but they play a bigger role than you may think when it comes to being friends with Google.
The Takeaway
- Design is the icing on the cake. Without good site architecture, compelling content, and a solid SEO strategy, design will simply exist rather than push the needle forward. Don’t spend too much time on animations. They’re not great for mobile experiences anyways (which Google doesn’t take lightly).
- Understand when it REALLY makes sense to get a new website. There are a lot of things to try before jumping into a brand new website. If you’re going into it without a solid SEO strategy, while you may have the best intentions, you will likely do more harm than good.
- Get a technical SEO expert involved from the beginning. Nobody likes hearing the $15k they just spent redoing their website was a waste because SEO was not taken into consideration.
Want to know more about combining design, development, and badass strategy? Contact us today. Our team would love to meet you to walk through what we do and why we do it.