Benjamin Franklin once said that the only guarantees in life are death and taxes. Maybe it’s time we add Google updates to that list.
If you’re a website owner, web developer, or SEO manager, keeping up with these updates can be daunting enough; actually making the necessary changes to comply with what Google wants is a whole different story.
Let’s talk about the latest of these changes, Core Web Vitals, Google’s newest set of standards for how pages of a site provide the best possible user experience (and now Google came up with an official update called Google Helpful Content Update).
What Are Page Experience Factors?
In addition to relevancy (what the content is about) and authority (what other sites “say” about the content), Google uses performance metrics known as page experience factors to adjust search rankings. The four current factors (and how they affect your site’s rankings) are:
- Mobile friendliness
- Safe browsing
- HTTPS
- No intrusive interstitials
Mobile Friendly
The upcoming Google update will place greater emphasis on the mobile friendliness of your site than it did before.
Safe Browsing
Nobody likes malware. Google knows this, which is why the new algorithm includes a subsignal for safe browsing experiences.
HTTPS
HTTP is an essential protocol for any webpage; HTTPS is a more secure alternative to HTTP as it uses an encryption network. HTTPS pages will receive more favorable scores than HTTP versions.
No Intrusive Interstitials
Nothing tanks user experience — and Google rankings — quite like intrusive interstitials. These are typically defined as nothing more than simple popups, although they can still be incredibly annoying to your site’s visitors.
If you want to optimize your site and keep your user experience clean, you need to eliminate these distractions from your pages’ content.
Google is adding a fifth factor, Core Web Vitals (CWV), to their performance metrics. The update will be complete in August 2021. The four current factors are essentially pass or fail. Either your site is mobile-friendly or it is not. It has a security certificate or it does not.
Core Web Vitals are different.
What Are Core Web Vitals?
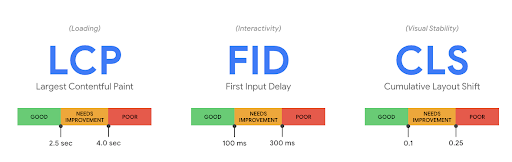
Core Web Vitals comprise three main metric types.
Those metrics are as follows:
- Load times (LCP)
- Interactivity (FID)
- Visual stability (CLS)
Simply put, Google wants each page of your site to provide the best possible experience for your visitors, and it will use these three primary metric types to determine how well (or how poorly) your site does so. It can rate them individually or as a group.
Google determines how effectively your site executes each metric by assessing a score based on a sliding scale. A Core Web Vitals report will show URL performance in terms of status (poor, needs improvement, or good.)

The higher a site’s Core Web Vitals scores, the better the site usability and the more optimally it will perform in Google’s search results.
Note that Core Web Vitals are not replacing any pre-existing ranking factors or ranking signals.
As you’ve heard for years now, site content is a huge priority and will continue to be viewed as such; this update is merely a way to encourage website owners to present that content in a more efficient and reliable manner.
Now that we know a bit about what Core Web Vitals are, let’s break each one down.
What Are the Three Core Web Vitals Metrics?
Google defines the three Core Web Vitals metric types as the following:
- Largest contentful paint (LCP)
- Cumulative layout shift (CLS)
- First input delay (FID)/Interaction to next paint (INP)
If those terms read like a foreign language, don’t worry. We’ll clear things up for you.
Largest Contentful Paint (LCP)
This Core Web Vital is all about how long it takes for visitors to see the main content laid out properly on your site. Google recommends keeping your page load times at 2.5 seconds or less. Longer load times will result in poorer Core Web Vitals scores and thus affect your page’s ability to rank well in search results.
Complicated layouts, large image files, bloated source code, an overabundance of plugins, and the like can all negatively affect the loading time of your pages.
Cumulative Layout Shift (CLS)
While the other Web Vitals are concerned with speed, this one is focused on the visual stability of the webpage itself. In other words, Google doesn’t want the layout of your page shifting much as it loads, as these changes can confuse visitors and lead to problems like accidental clicks.
First Input Delay (FID) – Retired
How quickly visitors can see your page isn’t the only Core Web Vital concerned with speed. Google cares about how quickly your page becomes interactive, too. This Web Vital score is based on responsiveness, specifically how quickly visitors can interact with your site, such as using links or filling out forms.
Interaction to Next Paint (INP) – New
Interaction to Next Paint (INP) has replaced First Input Delay (FID) as of March 12, 2024. This more comprehensive metric type accounts for the time sites take to process and display all user interactions, not just the initial ones.

When Does Google Plan To Roll Out The Core Web Vitals Update?
The tech giant announced that the implementation will start in mid-June 2021 and will be completed around the end of August 2021. Google said the reason for this timeframe was to give website owners more time to make necessary changes.
Updates for Core Web Vitals continue well to today, with new changes like INP replacing FID occurring in March 2024.
Do I Need To Make Changes To My Site To Be Ready For The Update?
Your site won’t automatically be penalized as soon as the updates roll out, but taking steps now to ensure your site is all buttoned up will eliminate any of the guesswork.
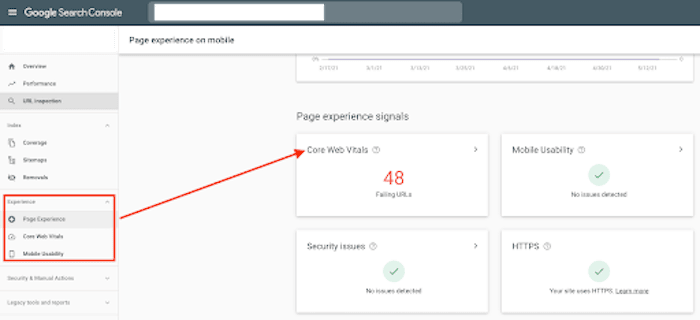
The easiest way to see if your site needs to be optimized is by checking your Core Web Vitals score from within your Google Search Console account.
If you do not have a GSC account, you can get started here.

Once logged into your account, you will see a tab labeled Experience along the left-hand side of the screen (see image above). This section contains a report on page experience, and this is where you’ll find your Core Web Vitals data.
Your site’s URLs will be split into three buckets:
- Poor: Requires serious changes (red)
- Needs improvement: Requires minor tweaks (yellow)
- Good: You’re good to go (green)
As you make changes to your site to address any issues, you can refer back to your GSC account to monitor improvements in your Core Web Vitals scores.
Additionally, there are several trusted Google Chrome extensions you can use outside of Google Search Console to get a quick and accurate snapshot of your site’s Core Web Vitals scores.
These can all be found in the Google Chrome store, but our favorite is Lighthouse. You can download it here.
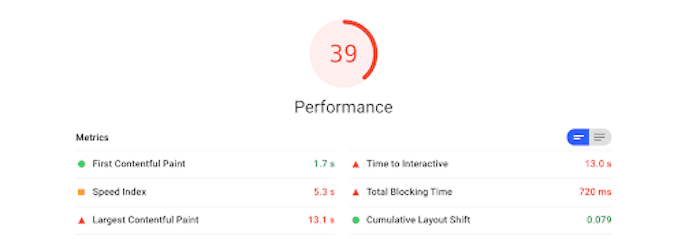
Simply load any page of your site and click on the Lighthouse icon to the right of the Chrome URL bar to generate a Core Web Vitals report that reflects the same metrics and thresholds you would see within your GSC account.
Within seconds, you’ll receive valuable feedback about where your page is performing well and where improvements are needed, as shown in the image below.

What Can I Do To Improve My Site’s Performance?
Not pleased with your report? Not a problem. If you have a WordPress site, we recommend the following:
- Use high-quality hosting like Kinsta, which can improve site performance and security.
- Install and configure the WordPress Rocket plugin, which can help reduce load time.
- Selectively turn off scripts and styles by using PerfMatters, an easy-to-use plugin that can help increase site speed.
- Compress images with the Short Pixel plugin, which improves load time.
- Set up an Automatic Platform Optimization account with CloudFlare Pro, which automatically optimized several key performance metrics for your site.
This one-time process resolves the vast majority of performance issues on the vast majority of WordPress sites.
Final Thoughts
According to a recent study conducted by SearchMetrics, of the more than 2 million URLs evaluated for passing Core Web Vitals scores, only 4% made the grade.
This means your competition is likely not paying attention to this important Google update, so the time to differentiate yourself is now. But the clock is ticking, so don’t delay. Make sure your site is giving its visitors the user experience they deserve.
While Google Search Console is one of the most widely used tools for site and search optimization, it isn’t always the easiest to understand and use. Same goes for Chrome extensions, which are good at providing surface-level data but are not designed to provide real-life solutions.
That’s where we come in.
Our team of experts can help you navigate your Google Core Web Vitals data and work with you to improve the functionality of your site.
If you’re ready to boost your site’s Core Web Vitals, contact Digital Strike today so we can assist you in creating the best possible user experience for your visitors.