Remember dial-up? Watching a two-minute YouTube video took thirty minutes because it took so freaking long to load.
Nowadays, 47% of people expect pages to load in just two seconds or less. Failure to meet that expectation?
Your conversions will tank. 40% of website visitors will abandon the page if it takes more than three seconds to load.
We’re spoiled by high-speed internet. And while I’m definitely not complaining, it does make your website loading time an incredibly important aspect of your site. If you see high bounce rates and low conversion rates, page load speed could be the issue.
Simply put, the longer the website loading time is, the higher your page abandonment rates will be.
People are impatient — 80% of people who abandon your website due to slow loading times will not return.
If prospects feel you can’t deliver what they’re looking for, they’ll find a competitor’s site that loads faster, and they won’t look back. You spend a lot of time creating useful and engaging content, but what for? For most of your website visitors to turn away and into the arms of a competitor before they can even see the results of your hard work?
No!
Improving your website loading time will ultimately optimize the user experience and help you increase revenue.
Before you embark on your website load time quest, you need to understand the specific elements that impact load time and correct any mistakes you’re making.
1. Improve the TTFB.
Sorry, more jargon and acronyms! TTFB stands for time to first byte.
TTFB is the length of time a web browser needs to wait until the server receives the first byte of data. Google says that your TTFB should be less than 200ms for optimal performance.
There are many potential reasons why your server may not be responding as quickly as you want:
- slow routing
- memory starvation
- frameworks
- slow database queries
- slow application logic
- resource CPU starvation
Once you’re able to identify why the response time is so high, you can improve your TTFB.
2. Reduce the response time of your server.
DNS stands for domain name system. It’s a server with a database of IP addresses and names of hosts. Your page load speed is directly related to your DNS lookup time.
When someone types a URL into a browser, the DNS server converts the IP address to show the location of it on the internet.
A slow DNS increases the amount of time a web browser takes to locate your site. If you can speed up this process, you’ll speed up your overall page loading time.
3. Enable caching.
When someone visits a website, the elements on each page they visit are temporarily stored on a hard drive, which is called a cache.
Then, when they revisit the same website, the browser can load the page using the stored data without sending another HTTP request back to the server.
You’ve probably heard tech support advise you clear your cache if your browser is running slowly or if you’re experiencing other problems.
Enabling caching is an excellent option if you’re using a lot of visual elements on your website. It’ll speed up the loading time for your repeat website visitors, which will make them happier.
4. Combine your files.
Each file on your site increases the loading time. That’s because additional files require additional HTTP requests.
It’s like when you’re carrying several bags of groceries up to your third floor, no elevator, apartment. It’s going to take you longer because you’re loaded down.
There are plugins for WordPress that can help reduce the size of your files without having to eliminate them, like the WordPress Rocket plugin.
Minification simplifies the files. It removes unnecessary characters and eliminates anything that isn’t needed for the code to function.
5. Select the best hosting option.
When it comes to hosting a website, most people make the mistake of choosing the cheapest option. Sure, it might be the only viable option right now, but it’s not a good option for the long-term.
As your website traffic grows – and it hopefully will – you’ll need to upgrade your hosting.
There are three ways for you to host your website:
- VPS hosting
- shared hosting
- dedicated server
For the most part, shared hosting will be the least expensive choice. That’s because you’ll be sharing things like RAM and disk space with other websites also hosted on that server.
If you choose VPS hosting, you still share server space with other websites, but you have certain portions for your own resources.
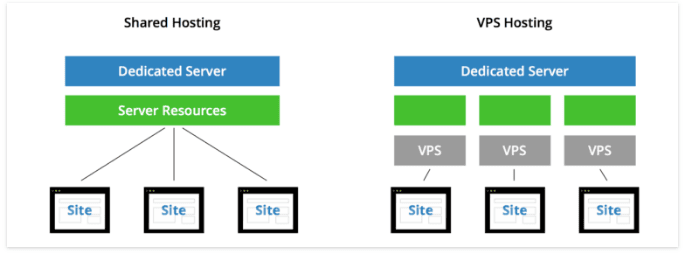
Here’s a visual explanation of the difference between shared hosting and VPS hosting:

VPS hosting will likely cost more, but if you have more website traffic, it makes it easier for you to have more resource-intensive content.
Of course, a dedicated server of your own gives you the most space to spread out.
There’s a direct line from the server resources to your website, but it does require more work on your end. The setup is more technical than the other options, so if you don’t know how to set it up yourself, you’ll need someone else to configure everything for you.
A dedicated server is the most expensive option, but it gives you the most control over your site. If you have a lot of traffic causing slow loading times, you should consider updating your server hosting.
6. Eliminate unnecessary redirects.
There are multiple reasons you might have redirects on your website. Maybe you’re tracking clicks, or you created a redirect so an old page redirects to a newer, better page.
Several redirects can increase latency and add an extra HTTP request, which you obviously want to avoid.
Don’t set up more than one redirect for the same resource. If you have to have a redirect, make sure it goes straight from the start point to the target page and doesn’t redirect anywhere else.
7. Compress your files and images.
If you have smaller files and images, your pages will load that much faster.
You can use a tool like Gzip to compress your files. It gives you a report that shows the total size of your compressed files and uncompressed files.
To compress your images, WordPress has a plugin called Smush Image Compression. It has a funny name, but it gets the job done so your website will load faster.
It’s a best practice to have the images compressed before you upload them because it’ll make your life easier. You can use a tool like ImageOptim to compress your images before upload. It isn’t the end of the world to compress them after – for instance, if you didn’t know image compression would help your website loading time – but if you are in the process of creating a new site, compress your images before.
Small Changes Make a Big Impact
Website load time isn’t something you think about all the time. It certainly isn’t a factor that you think would have such a significant impact on your website’s performance.
However, if people don’t even see your website, you can’t possibly determine if your content or design is effective. Making sure your load time is up to par is a small way to ensure your hard work doesn’t go unappreciated.
It’s possible that some of the smallest changes will make the most significant impact on your website performance.
Website loading time isn’t the only aspect of your website that can affect your conversions, but it is a place to start.
Do you need help creating a comprehensive digital strategy that will set your website apart? Drop us a line! Our solutions are personalized and our consultations free.